 html,css
html,css css「resize」とは?読み手がウィンドサイズを変えられるプロパティ(html,css)
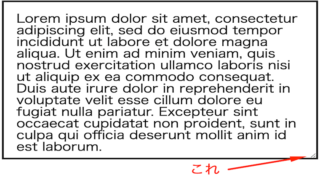
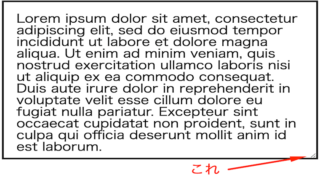
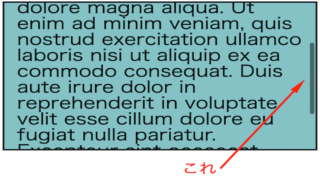
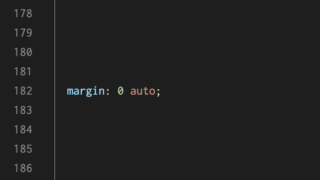
こんにちは、tanakaです。 今回は「resize」の説明です。 「resize」は、「ボックスモデルの大きさを変える機能を追加」するプロパティです。 しかも 「画面を見ている人が大きさを変える」ことができます。 それでは、どのようにして...
 html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css